Komputer grafis
Lingkup pembelajaran meliputi jenis-jenis perangkat lunak komputer grafis berbasis bitmap dan vector yang dibutuhkan dalam eksekusi desain komunikasi visual. Menerapkan keterampilan dasar tentang penggunaanb tools, menu, dan klasifikasi warna dalam RGB dan CMYK untuk proses produksi manual dan digital.

BITMAP
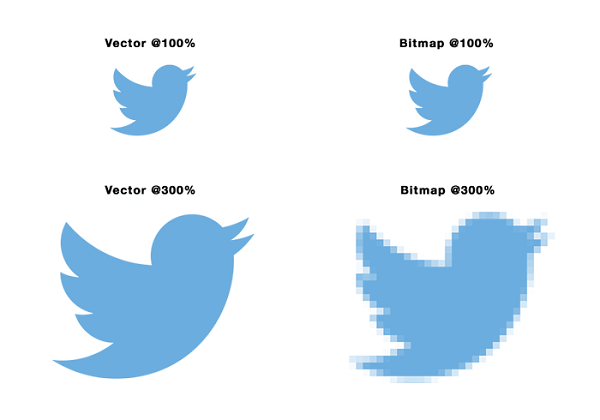
Bitmap (juga dikenal sebagai raster) adalah representasi grafis digital dari gambar atau ikon yang terdiri dari grid kecil dari piksel (pixel). Masing-masing piksel memiliki warna yang unik dan dapat dikonfigurasi untuk membentuk sebuah gambar. Bitmap sangat efektif digunakan untuk menampilkan gambar dan ikon dengan detil dan warna yang kompleks, namun memiliki kelemahan karena skalabilitas yang buruk. Saat mengecilkan gambar Bitmap, kualitas gambar akan menurun dan menjadi kabur, sementara saat memperbesar, piksel-piksel akan terlihat jelas dan tidak halus.
Contoh gambar Bitmap adalah ikon-ikon pada desktop komputer, gambar JPEG atau PNG, gambar pada peta digital, dan gambar digital dalam format lain seperti BMP, GIF, dan TIFF. Semua gambar ini menggunakan Bitmap sebagai teknik representasi dan memiliki grid piksel yang bisa dikonfigurasi untuk membentuk sebuah gambar. Beberapa aplikasi yang sering menggunakan Bitmap antara lain Adobe Photoshop, CorelDRAW, dan Microsoft Paint.
Kapan Harus Menggunakan Bitmap
Bitmap digunakan ketika kualitas gambar yang tinggi dan detail yang kompleks diperlukan. Ini sering digunakan untuk menampilkan gambar-gambar seperti foto, gambar-gambar digital, dan ikon-ikon yang memiliki warna dan detail yang kompleks. Bitmap juga sangat efektif digunakan untuk menampilkan gambar yang tidak memerlukan skalabilitas yang baik, seperti gambar-gambar pada peta digital, halaman web, atau presentasi.
Namun, Bitmap memiliki beberapa kelemahan, seperti ukuran file yang besar dan kualitas gambar yang buruk saat memperbesar atau mengecilkan. Oleh karena itu, Bitmap sering digunakan bersama dengan vektor untuk menciptakan gambar yang memiliki skalabilitas yang baik dan kualitas yang tinggi.
Vektor
Vektor adalah representasi grafis digital yang menggunakan garis dan bentuk geometris untuk membentuk gambar. Ini berbeda dengan Bitmap yang menggunakan grid piksel untuk membentuk gambar. Vektor memiliki beberapa keuntungan, seperti skalabilitas yang baik, karena saat memperbesar atau mengecilkan gambar, kualitas gambar tetap sama dan tidak akan menjadi kabur atau tidak halus. Vektor juga lebih efisien dalam hal ukuran file, karena tidak memerlukan informasi piksel yang banyak.
Contoh aplikasi yang menggunakan vektor adalah Adobe Illustrator, CorelDRAW, dan Inkscape. Gambar-gambar yang sering dibuat dengan menggunakan vektor adalah logo, ikon, dan gambar-gambar yang membutuhkan skalabilitas yang baik.
Contoh gambar vektor adalah logo perusahaan, ikon-ikon pada software atau aplikasi, gambar geometris seperti lingkaran, segitiga, dan persegi, dan gambar-gambar yang membutuhkan skalabilitas yang baik seperti grafik chart atau diagram. Gambar vektor juga sering digunakan dalam desain grafis, animasi, dan ilustrasi. Beberapa aplikasi yang sering menggunakan vektor antara lain Adobe Illustrator, CorelDRAW, dan Inkscape.
Kapan Harus Menggunakan Vektor
Vektor digunakan ketika skalabilitas gambar yang baik dan efisiensi ukuran file diperlukan. Ini sering digunakan untuk menciptakan gambar-gambar geometris seperti logo, ikon, dan grafik, serta gambar-gambar yang membutuhkan skalabilitas yang baik seperti diagram, chart, dan animasi.
Vektor memiliki beberapa keuntungan, seperti skalabilitas yang baik, karena saat memperbesar atau mengecilkan gambar, kualitas gambar tetap sama dan tidak akan menjadi kabur atau tidak halus. Vektor juga lebih efisien dalam hal ukuran file, karena tidak memerlukan informasi piksel yang banyak.
Vektor juga cocok digunakan untuk desain yang membutuhkan tingkat presisi tinggi, seperti desain logo, desain produk, dan desain paket. Dalam hal ini, vektor memberikan fleksibilitas dan kemampuan untuk mengedit setiap bagian dari gambar secara independen.
Apa itu RGB
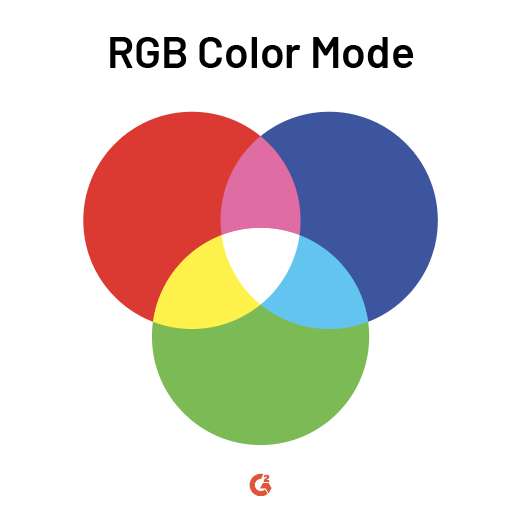
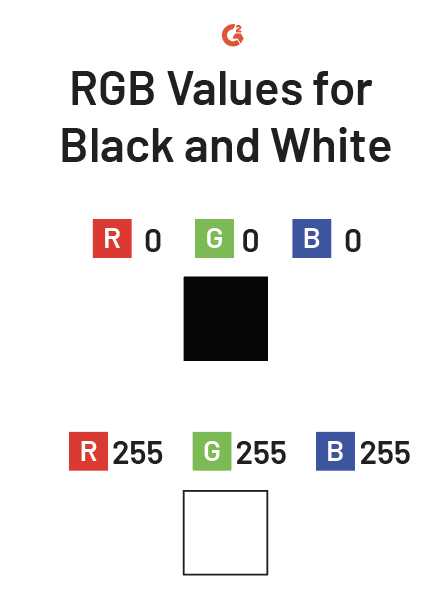
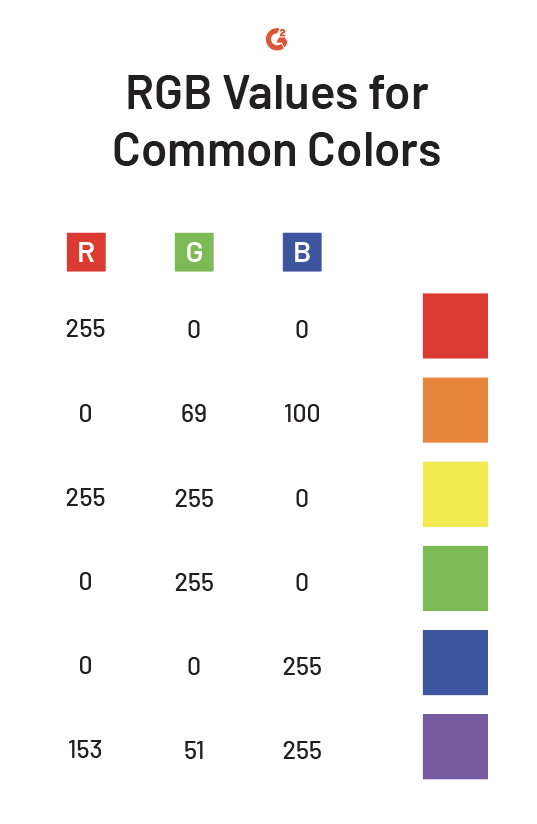
RGB adalah singkatan dari Red, Green, dan Blue, yang merupakan salah satu sistem warna pada teknologi digital. RGB adalah model warna terbuka (additive color model) yang menggunakan tiga warna dasar (merah, hijau, dan biru) untuk menciptakan seluruh warna yang ada.
Dalam sistem RGB, warna-warna dibuat dengan mengontrol intensitas dari tiga warna dasar. Misalnya, untuk membuat warna kuning, intensitas merah dan hijau ditingkatkan sementara intensitas biru diturunkan.

Sistem RGB sangat berguna dalam aplikasi-aplikasi digital, seperti pada layar komputer, televisi, dan proyektor. RGB juga sering digunakan dalam pemrosesan gambar digital, desain grafis, dan animasi. Karena RGB menggunakan tiga warna dasar, sistem ini memberikan kemampuan untuk menciptakan seluruh spektrum warna yang ada, yang membuatnya menjadi model warna yang fleksibel dan berguna untuk berbagai aplikasi.

Kelebihan dan Kekurangan RGB
Kelebihan RGB:
- Warna yang luas : RGB memiliki kemampuan untuk menciptakan seluruh spektrum warna yang ada, membuatnya menjadi model warna yang fleksibel dan berguna untuk berbagai aplikasi.
- Kompatibilitas digital : RGB sangat kompatibel dengan teknologi digital, seperti layar komputer, televisi, proyektor, dan lain-lain, membuat sistem ini banyak digunakan dalam aplikasi-aplikasi digital.
- Kemampuan untuk mengontrol intensitas warna : Dalam sistem RGB, warna dapat dikontrol dengan mengubah intensitas dari tiga warna dasar. Ini memberikan kemampuan untuk mengontrol warna secara tepat dan menciptakan warna yang sesuai dengan kebutuhan.
Kekurangan RGB:
- Kualitas warna yang tidak konsisten : RGB memiliki kekurangan dalam hal konsistensi kualitas warna, karena kualitas warna yang dihasilkan bergantung pada perangkat yang digunakan untuk menampilkan warna tersebut.
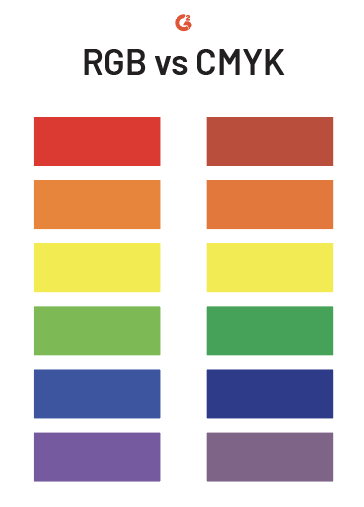
- Tidak cocok untuk cetakan : RGB tidak cocok digunakan untuk cetakan, karena cetakan membutuhkan warna yang stabil dan konsisten, yang tidak dapat dicapai dengan sistem RGB.
- Kepekaan terhadap sumber cahaya : RGB juga sangat peka terhadap sumber cahaya, sehingga warna yang dihasilkan bisa berbeda bergantung pada sumber cahaya yang digunakan. Ini membuat RGB kurang berguna untuk aplikasi-aplikasi yang membutuhkan konsistensi warna yang tinggi.

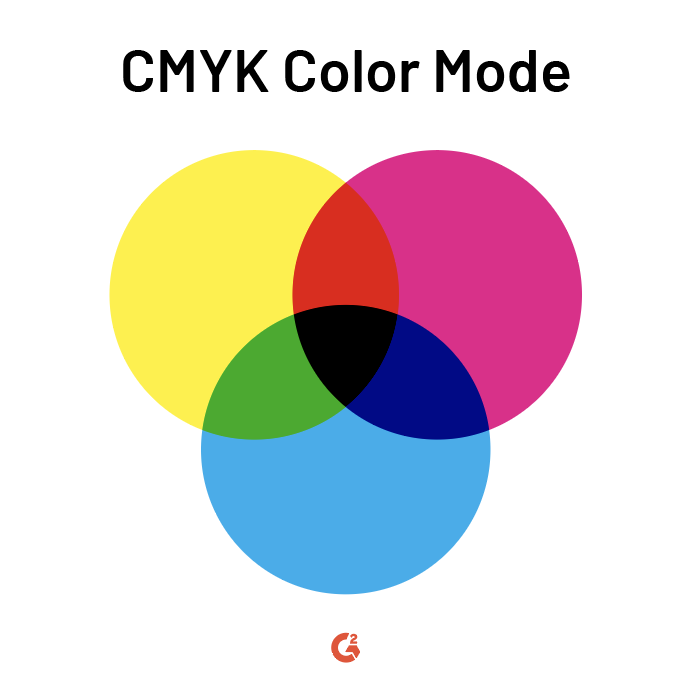
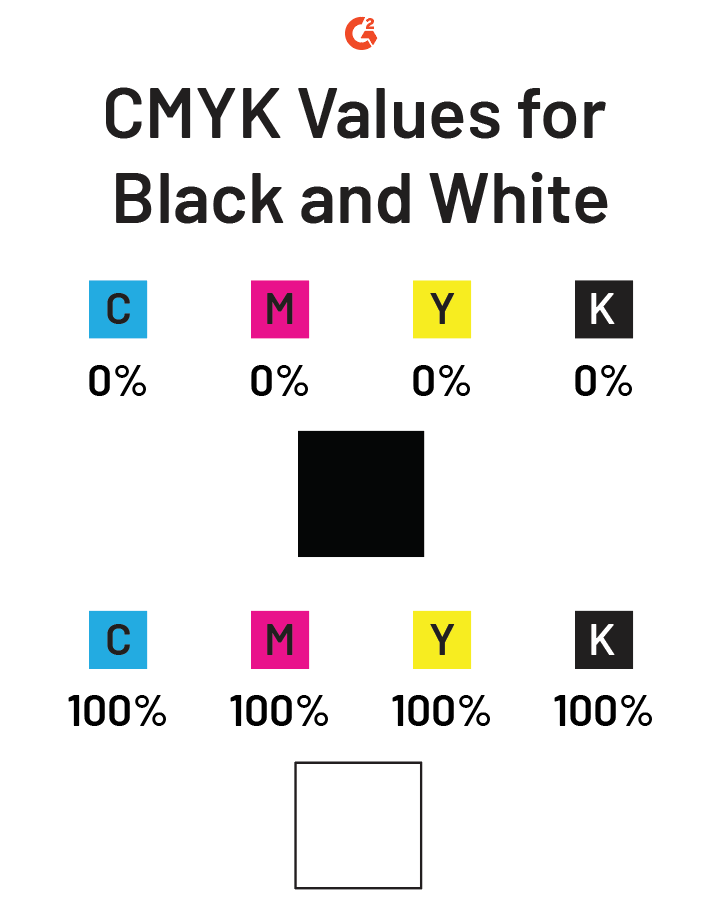
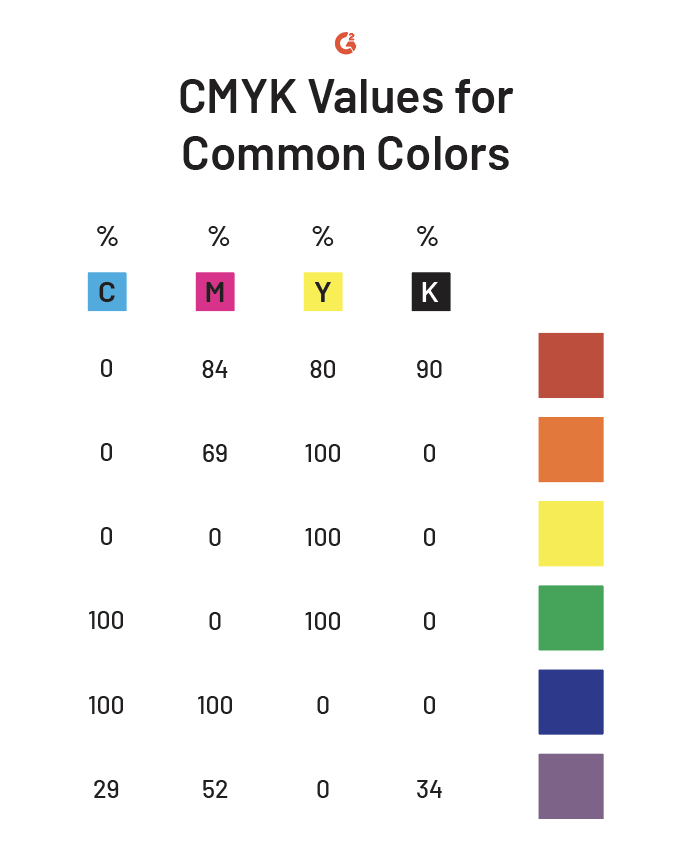
Apa Itu CMYK
CMYK adalah singkatan dari Cyan, Magenta, Yellow, dan Key (hitam). Ini adalah model warna yang digunakan dalam cetakan, terutama dalam industri cetakan. CMYK mengandalkan pada empat warna dasar untuk menciptakan warna-warna lain melalui proses tinta yang superimposisi. Sistem ini sangat berguna dalam cetakan karena memungkinkan pengguna untuk mengontrol intensitas dan distribusi tinta dengan tepat untuk menghasilkan warna yang sesuai dengan kebutuhan.

Kelebihan dan Kekurangan RGB
Kelebihan CMYK :
- Konsistensi kualitas warna: CMYK memiliki kelebihan dalam hal konsistensi kualitas warna, karena model ini memungkinkan pengguna untuk mengontrol intensitas dan distribusi tinta dengan tepat untuk menghasilkan warna yang sesuai dengan kebutuhan.
- Cocok untuk cetakan: CMYK sangat cocok untuk cetakan, karena sistem ini memungkinkan pengguna untuk menghasilkan warna yang stabil dan konsisten.
- Kemampuan untuk membuat warna hitam: Sistem CMYK memiliki kemampuan untuk membuat warna hitam dengan mencampur tiga warna dasar dan warna hitam. Ini memberikan kemampuan untuk menghasilkan warna hitam yang tepat dan lebih stabil.

Kekurangan CMYK :
- Terbatas dalam jangkauan warna : CMYK memiliki jangkauan warna yang terbatas, karena hanya memiliki empat warna dasar. Ini membuat CMYK kurang berguna untuk aplikasi-aplikasi yang membutuhkan jangkauan warna yang luas.
- Kemampuan menampilkan warna yang terbatas : CMYK tidak cocok digunakan untuk menampilkan warna di layar komputer atau proyektor, karena memiliki kemampuan menampilkan warna yang terbatas.
- Proses tinta yang rumit : CMYK memerlukan proses tinta yang rumit, karena membutuhkan empat warna dasar dan superimposisi tinta untuk menghasilkan warna yang sesuai dengan kebutuhan. Ini membuat proses produksi lebih mahal dan memerlukan peralatan yang lebih baik.


1. Dasar-dasar Desain Grafis
A. Pengenalan desain grafis
B. Sejarah desain grafis
C. Prinsip-prinsip desain grafis (komposisi, warna, tipografi, dll)
D. Studi kasus: Contoh desain grafis yang baik dan buruk
E. Penggunaan Software Grafis
2. Pengenalan software grafis seperti Adobe Photoshop, Adobe Illustrator, dan lain-lain
A. Cara menginstal software dan memahami antarmuka
B. Latihan: Mengolah gambar dengan software grafis
C. Pengolahan Gambar
3. Cara membuka dan menyimpan gambar
A. Cara mengubah ukuran gambar
B. Cara memotong gambar (cropping)
C. Cara menambahkan efek pada gambar (seperti blur, sharpen, dll)
D. Latihan: Mengolah gambar sesuai tugas
E. Ilustrasi Vektor
4. Pengenalan ilustrasi vektor
A. Cara membuat ilustrasi vektor dengan software grafis
B. Latihan: Membuat ilustrasi vektor sesuai tugas
C. Animasi
5. Pengenalan animasi
A. Cara membuat animasi sederhana dengan software grafis
B. Latihan: Membuat animasi sesuai tugas
C. Desain Produk
6. Pengenalan desain produk
A. Cara membuat desain logo
B. Cara membuat desain produk digital (seperti ebook cover, header blog, dll)
C. Cara membuat desain produk fisik (seperti kartu nama, brosur, dll)
D. Latihan: Membuat desain produk sesuai tugas
7. Pengenalan desain web
A. Cara membuat mockup halaman web
B. Cara menentukan tata letak halaman web
C. Cara menentukan warna dan tipografi untuk halaman web
D. Latihan: Membuat desain halaman web sesuai tugas
E. Catatan: Waktu yang dibutuhkan untuk menyelesaikan setiap materi dan latihan bisa bervariasi tergantung pada tingkat kemampuan siswa dan intensitas pengajaran.